
RPGツクールにはデフォルト機能でメッセージウィンドウに顔グラフィックが表示できます。
セリフを入力する時に顔グラフィックを選択すれば笑った顔や泣いた顔、怒った顔など様々な表情に変える事が出来ます。
しかし、ゲームによってはバストアップや立ち絵というキャラクターの胸から上、あるいは全身を顔グラフィックの代わりに表示している物もありますよね?
中にはプラグインやスクリプトを使っている物もありますが、それらを使わなくてもバストアップや立ち絵を表示する事が出来るんです!
今回は表情が変わるタイプの立ち絵管理をプラグイン無しでやっていこうと思います。
<スポンサードリンク>
どういう仕組みで立ち絵を表示するかざっくりと解説!
まず、今回やろうとしている方法を簡単に説明します。
どんな感じか大雑把に確認してから実践編として詳しく作り方を紹介していきますので、少しだけお付き合いください。
ピクチャの表示で立ち絵を表示する
バストアップ・立ち絵の表示はイベントコマンドのピクチャ表示で行います。
表示する立ち絵素材はあらかじめ用意し、ゲームフォルダ内にあるpictureフォルダに入れておきましょう。
今回は私が実際に作っているゲームのキャラクターを例に作っていきます。
変数を用意する
表情差分を表示する際に使います。
任意の変数を表情差分用に確保しましょう。
キャラクターが複数人いても使いまわせるので1つあれば大丈夫です。
条件分岐にピクチャの表示を入れる
条件分岐を使い、変数の値によって表示されるバストアップ・立ち絵を変えます。
例えば変数の値が1の時は笑顔、2の時は泣き顔といった感じになります。
これらの処理をコモンイベント内で行い、マップ上のイベントで呼び出すという形になります。
変数や条件分岐、コモンイベントを使い慣れていない方だと拒絶反応が出るかもしれませんが、ゆっくり説明していきますので慌てずにやってみてください!
イベントコマンド「ピクチャの表示」で立ち絵を表示しよう!

今回はピクチャの表示機能を使いますので、まずは練習の意味も込めてコモンイベントを使わずピクチャの表示をやってみましょう。
マップにセリフを言わせたいキャラクターを用意し、イベントエディターを開きます。
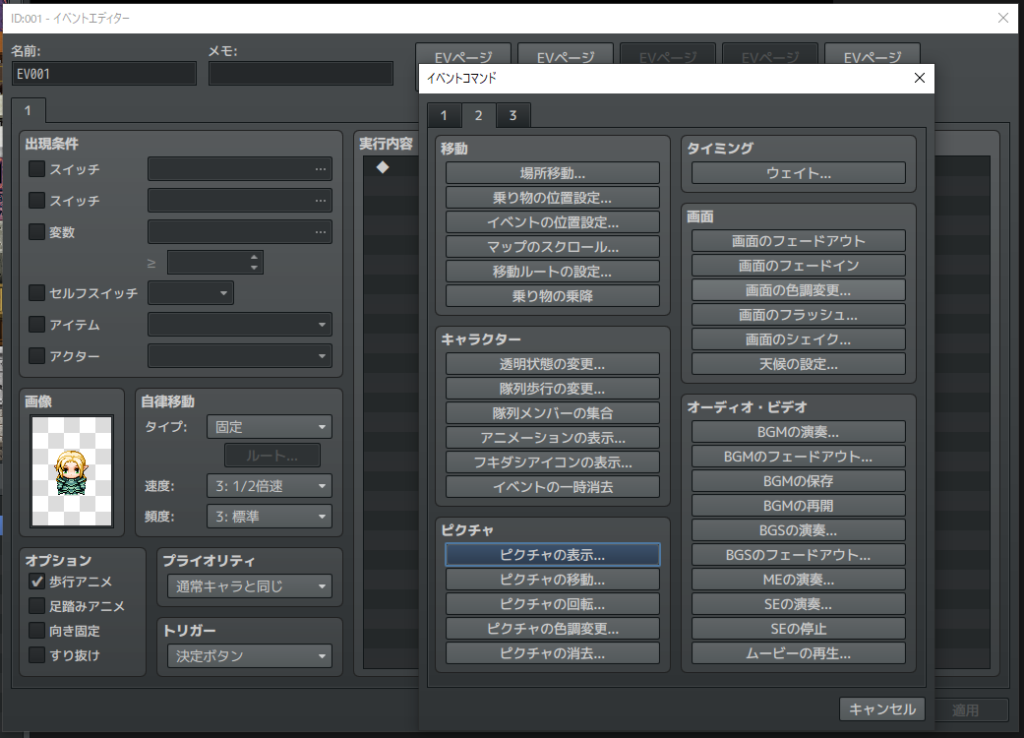
イベントコマンドを開き、2ページ目にあるピクチャの表示を選びましょう。

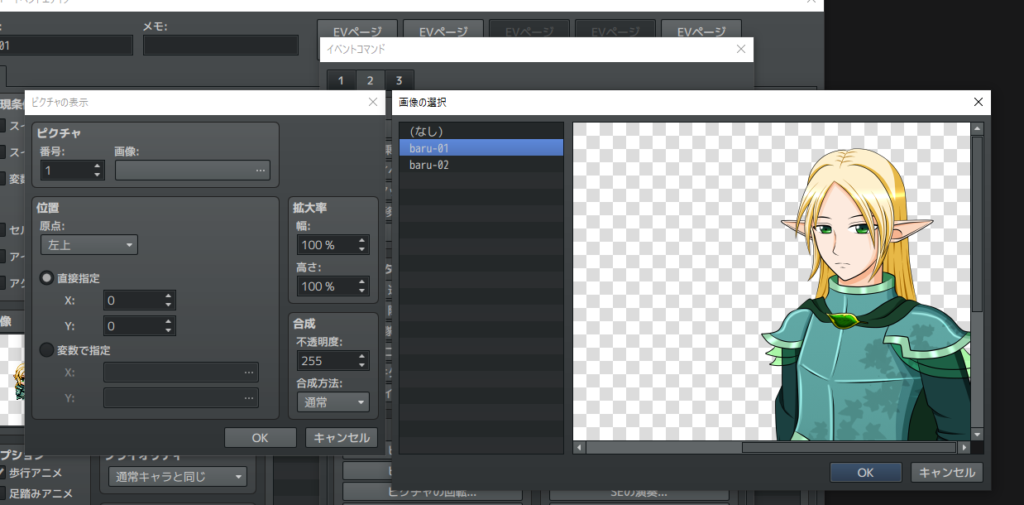
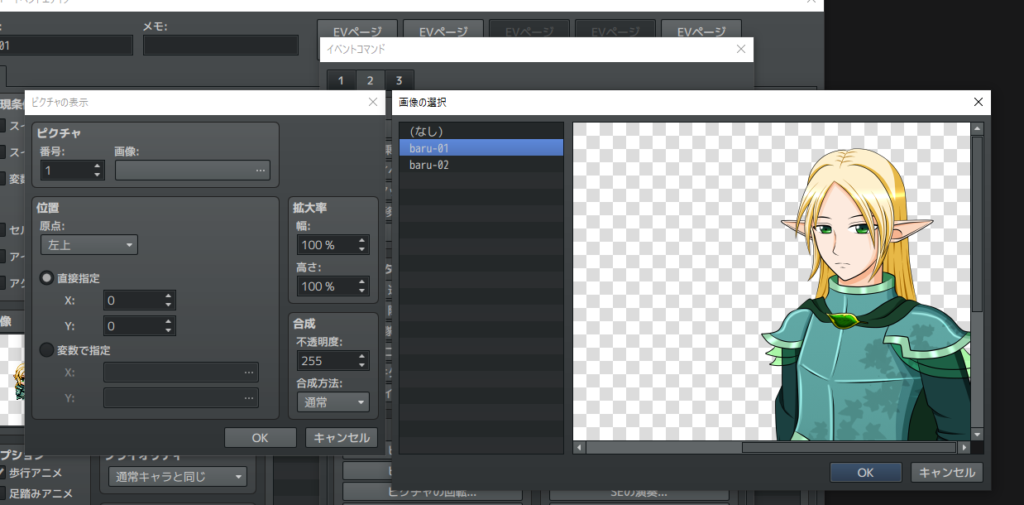
任意のピクチャの番号を選び、表示したい立ち絵を選びます。
今回使う画像はRPGツクールMVのデフォルトサイズである816×624に合わせてあるので表示位置を調整する必要はありませんが、必要な場合は調整してください。

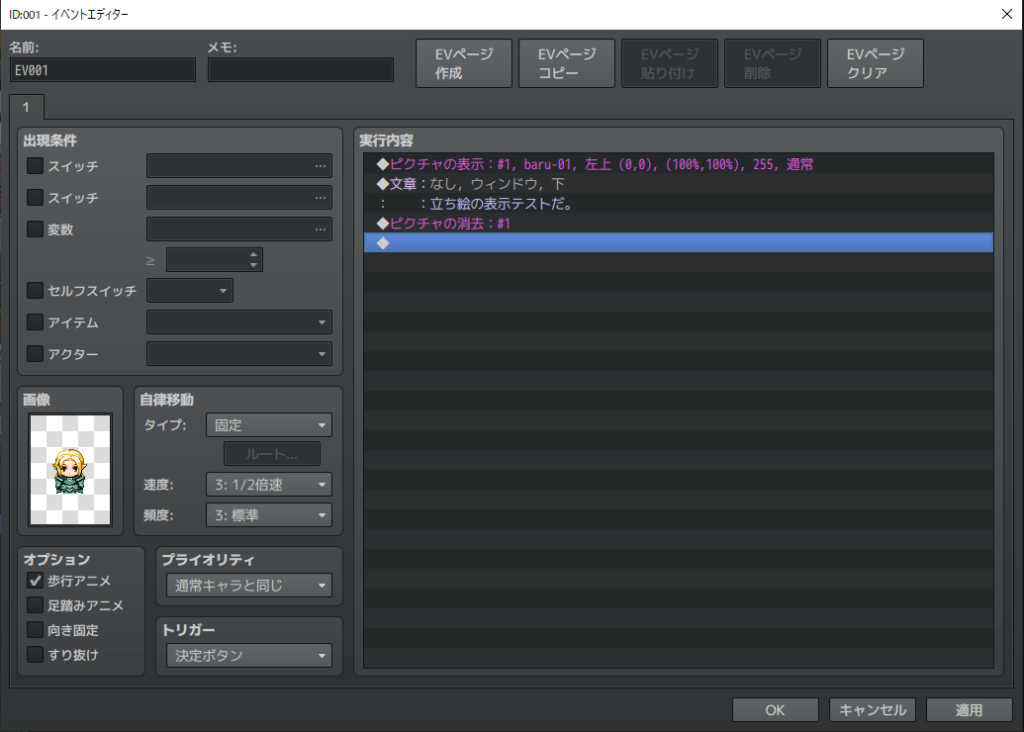
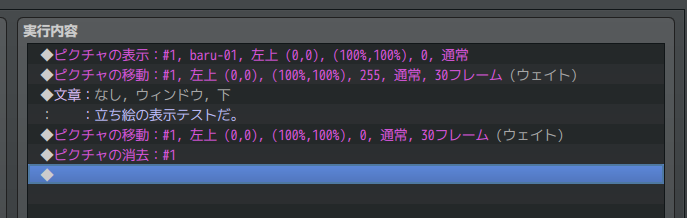
あとは文章の表示で言わせたいセリフを表示し、セリフが終わったらピクチャの消去で表示したピクチャを消します。
実際のゲーム画面で確認してみましょう!
立ち絵が表示されて、セリフを言った後に消えましたね!
これでも十分に処理として機能していますが、パッと表示されてパッと消えるのが微妙という方もいるかもしれません。
そこで今度はピクチャをスーッと透明から不透明になるよう設定してみましょう。
ピクチャの移動で画像をフェードイン・フェードアウトさせよう!

まず、先程設定したピクチャの表示を右クリックから編集します。
ピクチャの表示ウィンドウの右下に「合成」という項目があると思います。
ここの不透明度を0に変更しましょう。
不透明度は0~255まで設定でき、数値が大きいほど画像がはっきり映ります。
つまり0にすれば全く見えない状態で表示されるというわけです。
見えないのに表示と言われてもピンと来ないかもしれませんが、処理的には表示されていると解釈してください。
さて、不透明度を0にしたらOKなのですが、このままでは立ち絵が見えないままです。
なので、次は不透明度を変更し立ち絵が見えるように処理を組みます。
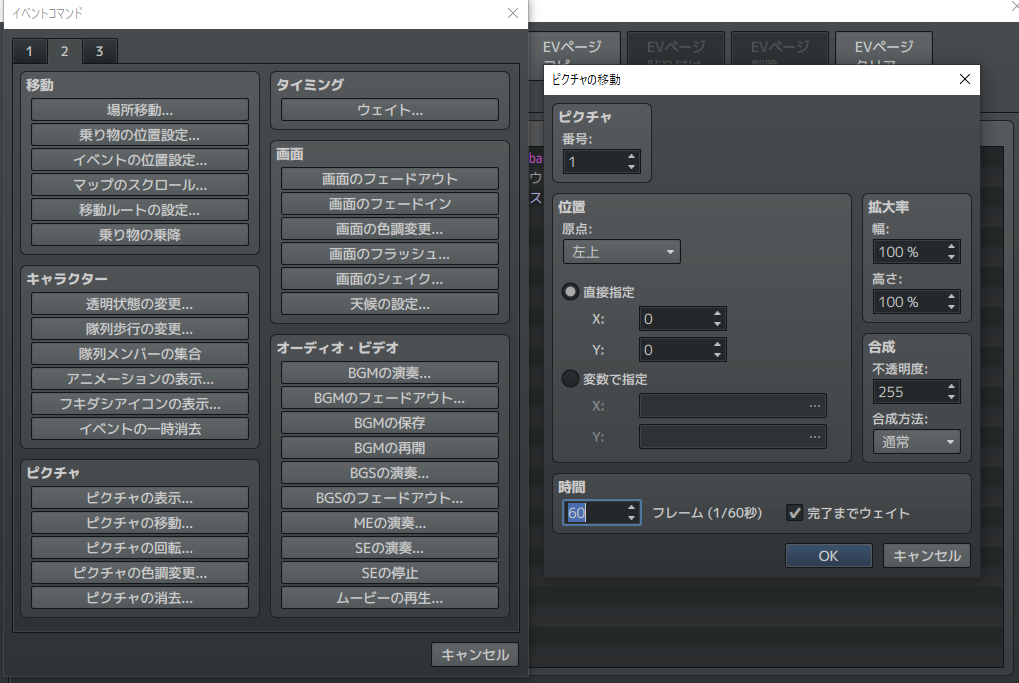
ピクチャの表示の下にピクチャの移動という処理を入れます。
ここの不透明度を255(デフォルトで255になっていると思います)にします。
また、下の時間という項目が60フレームと設定されていますので、今回はこちらを30に設定します。
細かい事は割愛しますが、このフレームは60=1秒と考えれば良いと思います。
今回はこちらを30に設定しますので、1秒の半分の時間をかけて画像が表示されるという形になります。
また、完了までウェイトにはチェックを入れておきましょう。
これを入れておけば完全に表示されるまで次の処理が実行されなくなります。
これで立ち絵が透明状態からフェードインするようになりました。
ただ、まだこのままではフェードインはしても立ち絵が消える時にパッと消えてしまいます。
そこで、同じくピクチャの移動処理をピクチャの消去の前に入れます。

ここでは不透明度を0にしておき、先ほどと同じようにフレームを30に設定し、完了までウェイトにもチェックを入れておきます。
これで立ち絵がフェードイン・フェードアウトする処理ができました!
実際のゲーム画面で確認してみましょう。
いかがでしょうか?
表示されるまでの時間が長いと感じたら30に設定したフレーム数を減らせば早くなるので、お好みで調整してみてくださいね!
<スポンサードリンク>
変数と条件分岐で表情差分を表示させよう
ここまでの処理でセリフに立ち絵を付ける事ができました。
表情が変わらない場合はこれで十分なのですが、いろんな表情を使いたい場合はいちいち表示するピクチャを変えなければなりません。
逆を言えば変えれば良いだけなのですが、結構手間だったりします。
そこで、変数と条件分岐を使って簡単に表情を変更する処理を作ろうと思います。
この処理はマップイベントではなく、コモンイベントを使っていきます。
コモンイベントと聞いて躊躇してしまう方もいるかもしれませんが、やっている事はマップイベントと変わらないので身構えずに挑戦してみてください!
立ち絵表示の処理を条件分岐で括ろう
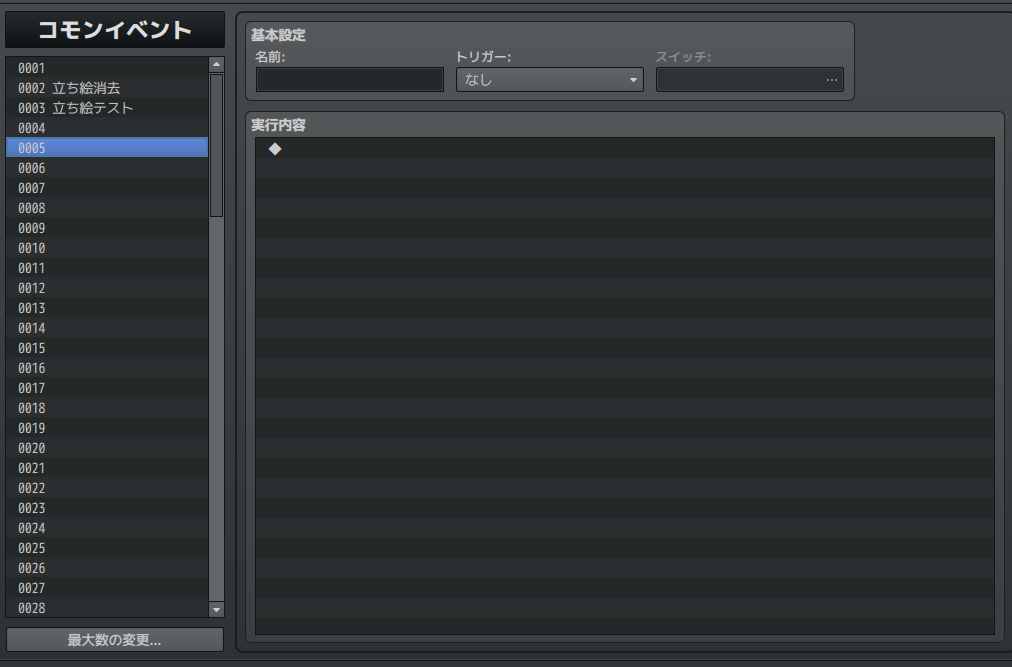
まずはデータベースからコモンイベントのページを開きましょう。
ツクールの上部に歯車のアイコンがあると思いますので、そこをクリックしてデータベースを開き、コモンイベントを選びましょう。

コモンイベントのリストがズラッと出てきます。
今回は表示用と消去用と2つ使いますので、余裕がある場所を選んでください。
名前は立ち絵消去とキャラクターの名前にするとわかりやすいです(今回は立ち絵テストにしておきます)

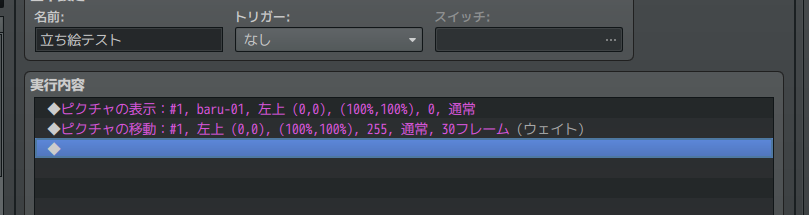
ここに立ち絵を表示する為のピクチャの表示と移動の2つを入れます。
このコモンイベントは表示用なので、この2つだけで大丈夫です。

次にピクチャの消去の下の空いている部分をクリックし、イベントコマンドを開きましょう。
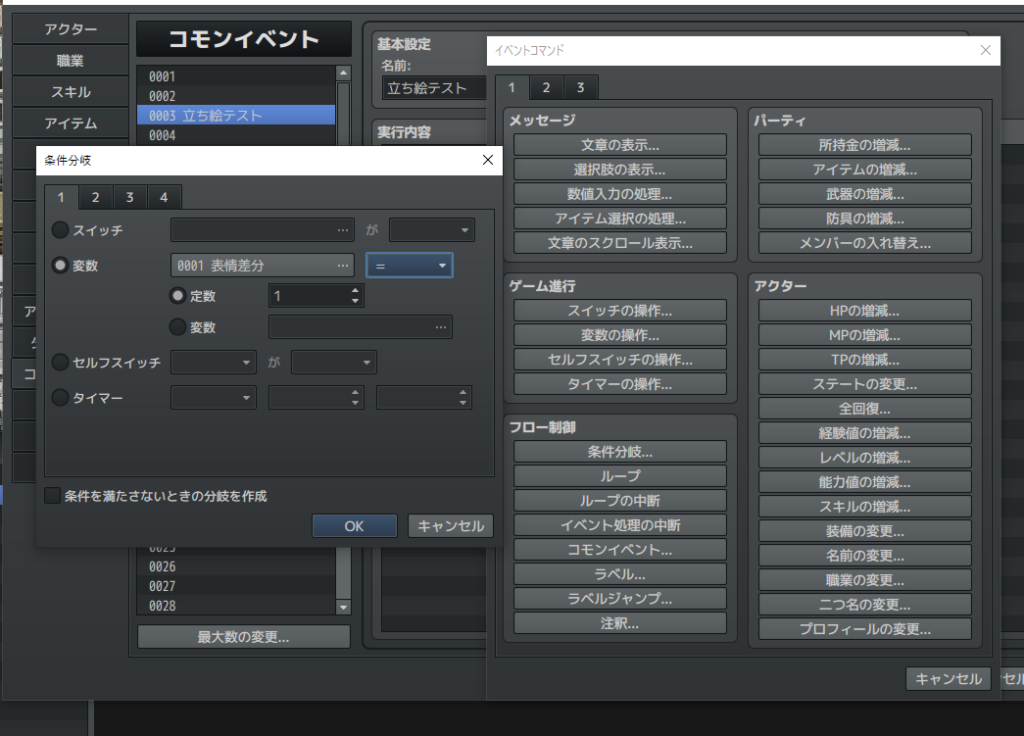
タブ1のフロー制御の所に「条件分岐」がありますので、こちらを開きます。
条件分岐のウィンドウが出てきたら、タブ1の変数にチェックを入れましょう。
ボックスから変数のリストを呼び出せますので、任意の変数に「表情差分」と名前を付けておきます。
今回は「変数が1の時」という条件にしたいので、定数に1と入れ「=」を選択してください。
「条件を満たさないときの分岐を作成」にはチェックを入れなくても大丈夫です。
OKを押すと青い文字で条件分岐のコマンドが入力されると思います。
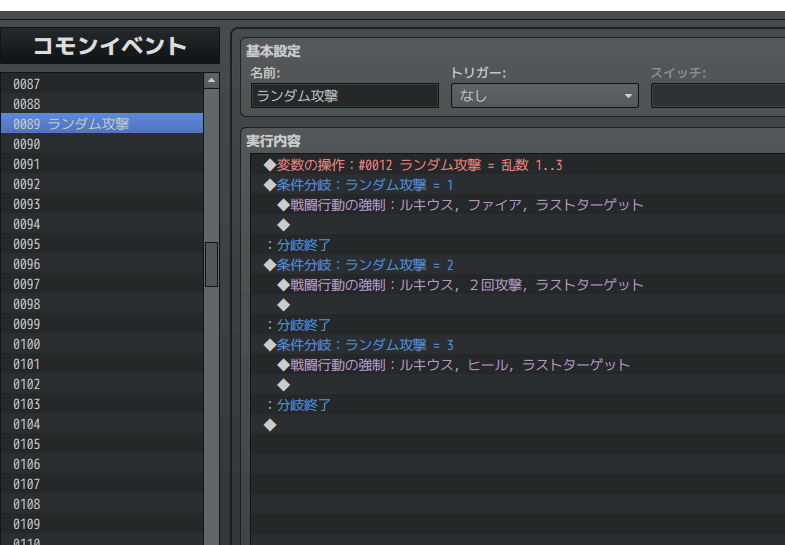
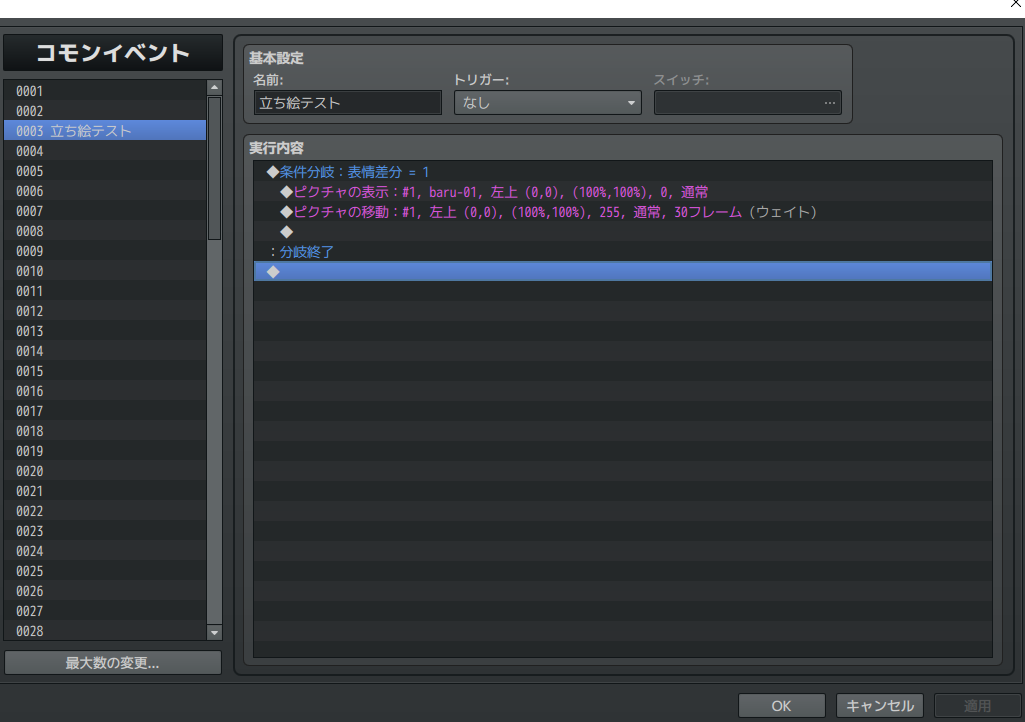
この「条件分岐:表情差分=1」と「分岐終了」の間に先ほど作った立ち絵の表示処理を入れます。

画像のようになったらOKです。
この一括りがベースとなります。
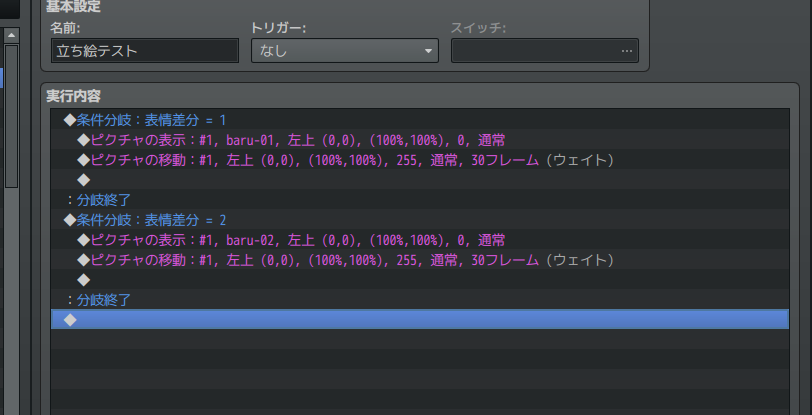
あとは表示させたい表情の数に合わせて括りを増やしていきます。

ここで注意しなければならないのが条件となる変数の値を必ず変える事です。
最初に1を使ったので次は2、更に追加する場合は3、4、5など値を変えないと処理が上手くいかなくなるのです。
なので同じ値は使わないようにしましょう。
必要な数だけ括りを増やしたらOKを押し、次の工程へ行きましょう。
マップイベント内で変数を操作し、コモンイベントを呼び出そう
コモンイベントを用意したらマップ上での処理に入っていきます。
適当な場所にマップイベントを作りましょう。
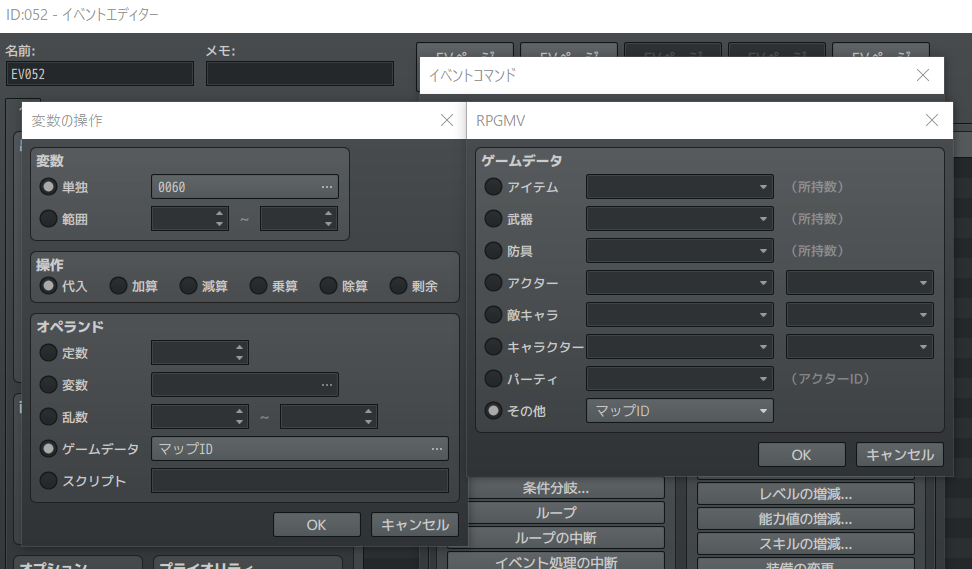
まずはどの表情を表示するかの条件を決定する為に変数の操作を行います。
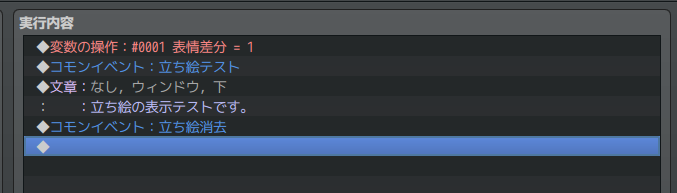
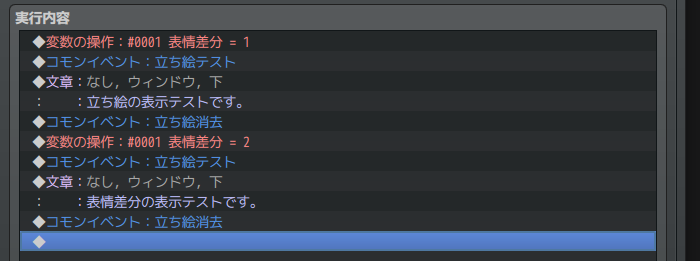
イベントコマンドを開いて変数の操作を選び、先程用意した変数「表情差分」に1という定数を代入し、OKを押します(必ず代入にしてください)
次に先ほど作ったコモンイベントを呼び出します。
イベントコマンドのフロー制御の所に「コモンイベント…」とありますので、そちらをクリックします。
どのコモンイベントを呼び出すか、設定する小さなウィンドウが出てきますので、呼び出したいコモンイベントを選びます。

コモンイベントを呼び出したら言わせたいセリフを入力します。
セリフが終わったら先ほどと同じように立ち絵消去のコモンイベントを呼び出しましょう。
この状態で講座の最初に作ったマップイベントと同じ処理が実行されます。

違う表情を表示させたい場合は変数の値を変えてから表示用のコモンイベントを呼び出します。
これで違う表情の画像が表示されます。
実際のゲーム画面で確認してみましょう。
左が講座の最初に作った物、右側が今作った物です。
いかがでしょうか?
プラグインを一切使う事無く表情差分の表示ができました!
このやり方はウェイトの時間やピクチャの移動などを駆使する事で色々なアレンジができます。
例えば画面右側からスライドで登場させたり、下からニョキっと生やしたりもできます。
ピクチャの拡大率を変えても面白いアレンジができるかもしれませんね!
是非、色々試して自分好みの表示の仕方を探してみてください!